CSSで設定されていない項目を増やしたい場合
[title](件名)、[name](名前)以下略、以外の項目を増やしたい場合の、CSS書き換え方法です。
今回は、[address](住所)、[answer](返信)、の2つを増やしてみます。
[title](件名)、[name](名前)以下略、以外の項目を増やしたい場合の、CSS書き換え方法です。
今回は、[address](住所)、[answer](返信)、の2つを増やしてみます。

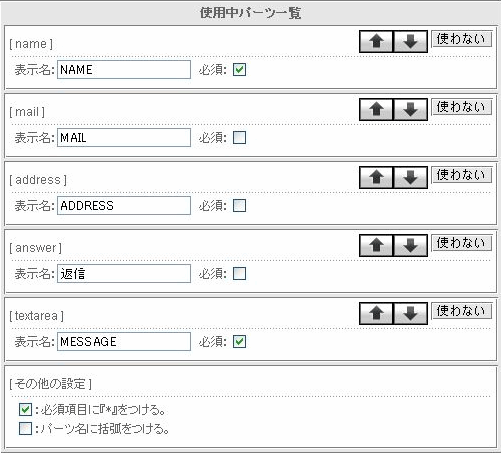
まずパーツ選択で項目を追加し、矢印ボタンで順番を変えます。
上書き保存します。

ちなみに何もしない状態だとこんな感じです。

次にデザイン選択をクリック。

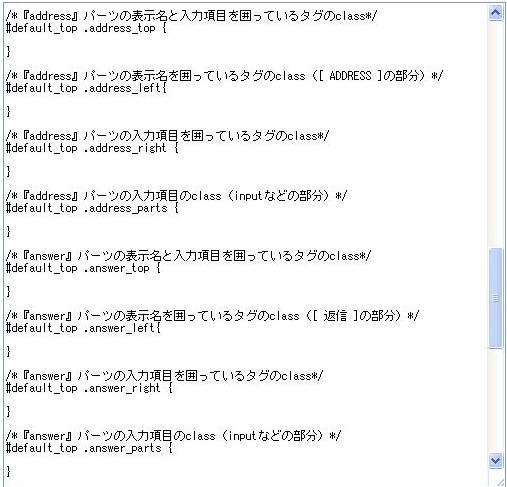
雛形がずらっと出てきます。
これは、このパーツにはこのタグだよ、と表示してあるだけなので、ここに書き込んでどうこうするというわけではありません。
ここからは、必要な分のタグをコピーして、CSSファイルに貼り付けて値を設定する作業です。
mail-test.cssを開いて、どのタグが使われてるか確認します。
雛形では[name]関連のタグは「.name_top」「.name_left」「.name_right」「.name_parts」の4つありますが、今回使っているのは「.name_left」だけです。
追加項目も同じ分だけ増やせばいいので、「.address_left」と「.answer_left」をコピーしてCSSファイルに貼り付けます。
次に同ファイル内の、.name_leftなどと同じ値をコピペします。
.address_left{
background-color:#000000;
color:#ffffff;
padding:3px 0px 2px 5px;
}
.answer_left{
background-color:#000000;
color:#ffffff;
padding:3px 0px 2px 5px;
}

こんな感じになりました。
あとは「answerパーツの入力項目を囲っているタグのclass」の「.answer_right」をコピペして
.answer_right {
text-align:right;
}
こうして。
プルダウンのCSSを加えて。
select {
border: #000000 solid 1px;
padding: 3px;
font-color: #000000;
}

こうなります。新しいCSSファイルはこちら→mail-test2.css
表示確認はOperaです。
プルダウンはブラウザによってかなり違うので、思った通りの表示にならないことは多々あります。
他の未設定の項目を追加する場合も、同じやり方です。大体コピペで何とかなります。
色を変えたい場合は#000000(黒)、#ffffff(白)を変えてください。
テンプレートによっては違うタグを使っています。
項目を追加してみて、デザインが崩れたらCSSをざっと見て直すのが早いかもしれません。
最初から全部設定しておけばいいのに、と言われそうですが、当初の考えが、とにかくシンプルに、だったので。
というわけで、これで完了です。
お付き合いくださって、ありがとうございました。
雛形では[name]関連のタグは「.name_top」「.name_left」「.name_right」「.name_parts」の4つありますが、今回使っているのは「.name_left」だけです。
追加項目も同じ分だけ増やせばいいので、「.address_left」と「.answer_left」をコピーしてCSSファイルに貼り付けます。
次に同ファイル内の、.name_leftなどと同じ値をコピペします。
.address_left{
background-color:#000000;
color:#ffffff;
padding:3px 0px 2px 5px;
}
.answer_left{
background-color:#000000;
color:#ffffff;
padding:3px 0px 2px 5px;
}

こんな感じになりました。
あとは「answerパーツの入力項目を囲っているタグのclass」の「.answer_right」をコピペして
.answer_right {
text-align:right;
}
こうして。
プルダウンのCSSを加えて。
select {
border: #000000 solid 1px;
padding: 3px;
font-color: #000000;
}

こうなります。新しいCSSファイルはこちら→mail-test2.css
表示確認はOperaです。
プルダウンはブラウザによってかなり違うので、思った通りの表示にならないことは多々あります。
他の未設定の項目を追加する場合も、同じやり方です。大体コピペで何とかなります。
色を変えたい場合は#000000(黒)、#ffffff(白)を変えてください。
テンプレートによっては違うタグを使っています。
項目を追加してみて、デザインが崩れたらCSSをざっと見て直すのが早いかもしれません。
最初から全部設定しておけばいいのに、と言われそうですが、当初の考えが、とにかくシンプルに、だったので。
というわけで、これで完了です。
お付き合いくださって、ありがとうございました。
スキンTOP