当サイトのテンプレートを使用した、忍者メールフォームの設置方法です。
mail1のテンプレートを使った設置方法を説明していきます。
htmlやcssのわかる方はさっと読み飛ばして下さい。
cssファイルと簡易htmlファイルはこちら→mail-test.zip
右クリックで保存してください。mail.htmlとmail-test.cssが入っています。
長い間htmlに触れていなかったのでHTML 4.01のままです。すみません。
mail1のテンプレートを使った設置方法を説明していきます。
htmlやcssのわかる方はさっと読み飛ばして下さい。
cssファイルと簡易htmlファイルはこちら→mail-test.zip
右クリックで保存してください。mail.htmlとmail-test.cssが入っています。
長い間htmlに触れていなかったのでHTML 4.01のままです。すみません。

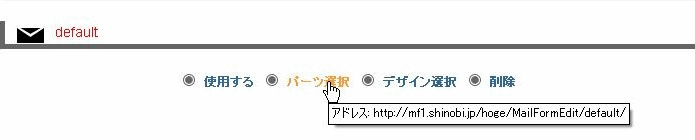
忍者メールフォームを申し込むと「default」という名前のメールフォームが用意されます。
まずはパーツ選択をクリック。

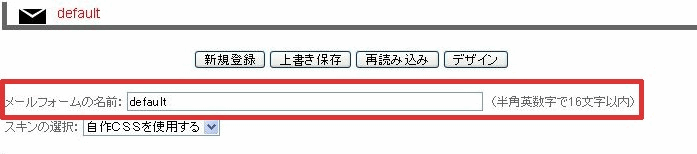
「メールフォームの名前」
defaultで使う方はそのまま、名前を変える方は「メールフォームの名前」の欄に半角英数字で好きな言葉を入れましょう。
今回は「default」のまま進めます。
この「メールフォームの名前」の半角英数字がメールフォームのIDになります。
メールフォーム設置タグにこのIDが出力されるので、メールフォームを全て設置し終えた後でIDを変えた場合は、タグも出力し直して貼り付けてください。

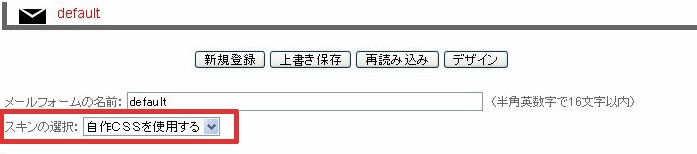
スキンの選択
「自作CSSを使用する」を選んでください。

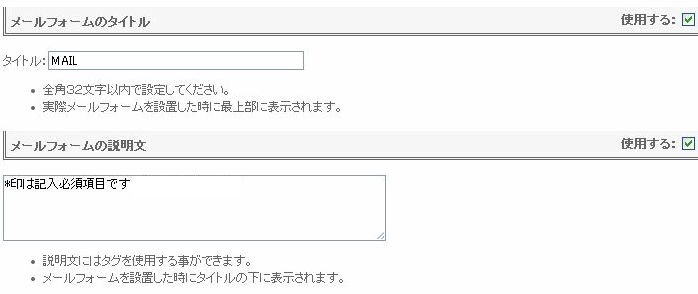
「メールフォームのタイトル」「メールフォームの説明文」はお好みで。
今回は両方使う設定でこんな感じにしました。使用しない場合は右端の「使用する」のチェックボタンを外してください。

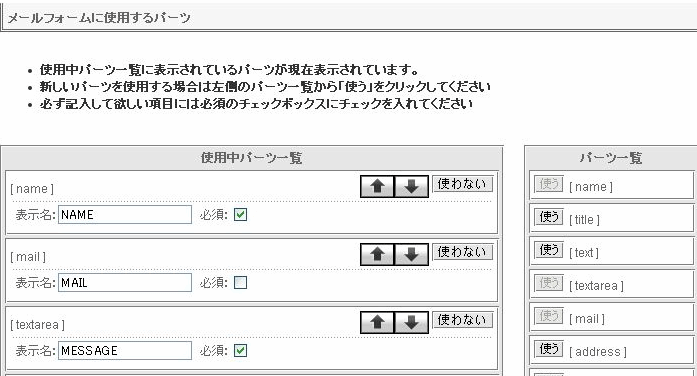
メールフォームに使用するパーツ
今回は名前とメールと本文だけのシンプルなものを作ってみます。
他に使いたい項目があったら、右欄から「使う」をクリックして追加します。
いらない項目は「使わない」をクリックして外します。
追加した時は項目名の表示が日本語になっています。今回は「NAME」「MAIL」という風に英語表記にしてみました。
上書き保存のボタンを押します。
管理画面はひとまずここまで。次はファイルを書き換える作業に移ります。
ところで当サイトで配布しているテンプレートは説明通り
[title](件名)
[name](名前)
[mail](メール)
[url]
[textarea](本文)
のパーツのみCSSのデザイン設定をしてあります。(テンプレートによっては例外もあります)
それ以外の項目を追加する場合の書き換えは、次の次のページで説明します。
次はCSSファイルを書き換えます →NEXT