CSSファイルを書き換えます。
前ページでDLしたmail-test.zip内のmail-test.cssをテキストエディタで開いてください。
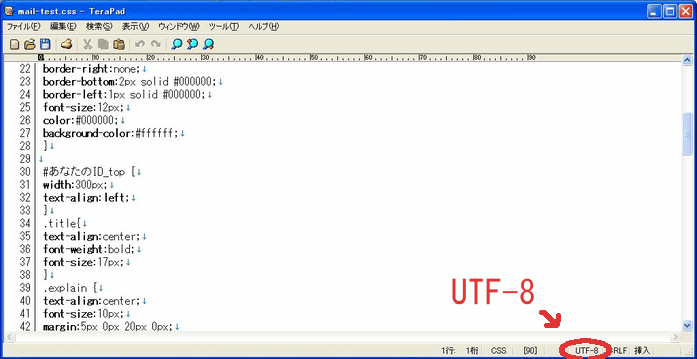
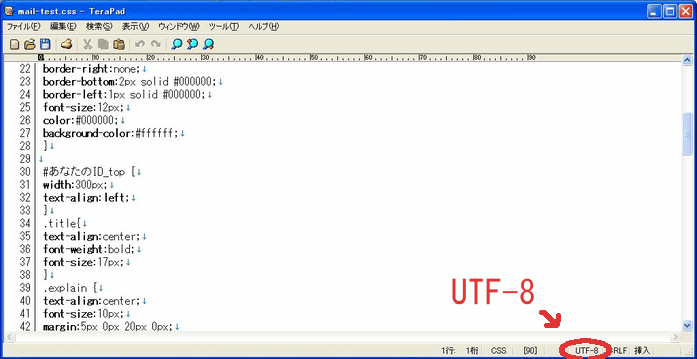
テキストエディタは、できればUTF-8が扱えるものを使ってください。TeraPadやez-HTMLなどが有名で扱いやすいと思います。
mail.htmlとmail-test.cssはUTF-8で保存してあるため、そのままメモ帳で開いて上書きしていっても、一応大丈夫ではあります。

TeraPad使用画像。右下にUTF-8の文字がちゃんと表示されています。

↓

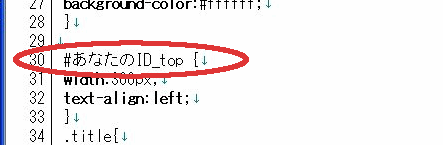
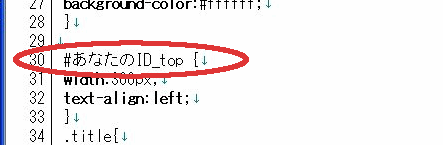
30行目に「#あなたのID_top」の文字があります。
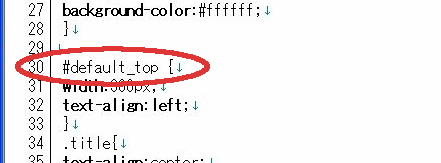
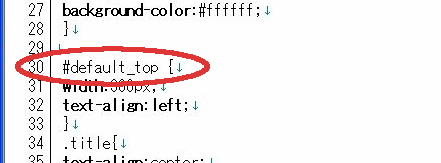
この「あなたのID」の部分をメールフォームのIDに直してください。今回の場合は 「default」です。
上書き保存します。
これでCSSファイルの変更は終了です。
書き換えなしで使えるCSSが一番いいんだろうとは思いますが、念のため、ということでこういう形にしています。
前ページでDLしたmail-test.zip内のmail-test.cssをテキストエディタで開いてください。
テキストエディタは、できればUTF-8が扱えるものを使ってください。TeraPadやez-HTMLなどが有名で扱いやすいと思います。
mail.htmlとmail-test.cssはUTF-8で保存してあるため、そのままメモ帳で開いて上書きしていっても、一応大丈夫ではあります。

TeraPad使用画像。右下にUTF-8の文字がちゃんと表示されています。

↓

30行目に「#あなたのID_top」の文字があります。
この「あなたのID」の部分をメールフォームのIDに直してください。今回の場合は 「default」です。
上書き保存します。
これでCSSファイルの変更は終了です。
書き換えなしで使えるCSSが一番いいんだろうとは思いますが、念のため、ということでこういう形にしています。
次はhtmlファイルを書き換えます。
mail.htmlをテキストエディタで開いてください。
↓

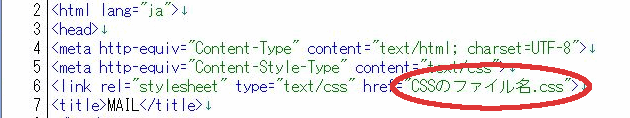
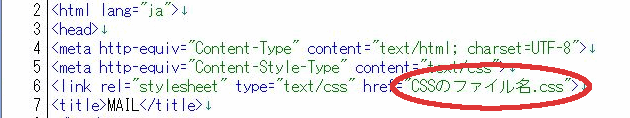
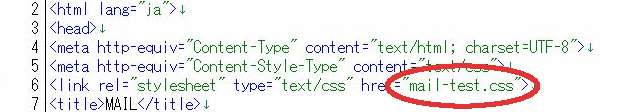
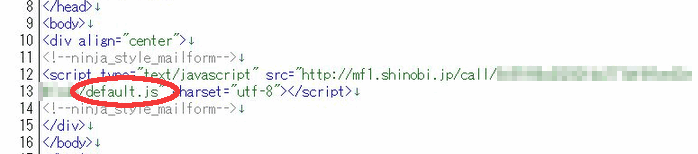
6行目に「CSSのファイル名.css」の文字があります。
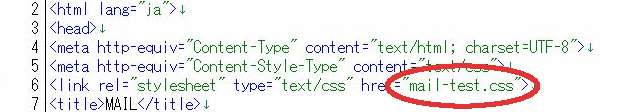
この「CSSのファイル名」の部分をCSSのファイル名に直してください。今回の場合は 「mail-test」です。
上書き保存します。
mail.htmlをテキストエディタで開いてください。

↓

6行目に「CSSのファイル名.css」の文字があります。
この「CSSのファイル名」の部分をCSSのファイル名に直してください。今回の場合は 「mail-test」です。
上書き保存します。
htmlファイルにメールフォームのタグを貼り付けます。
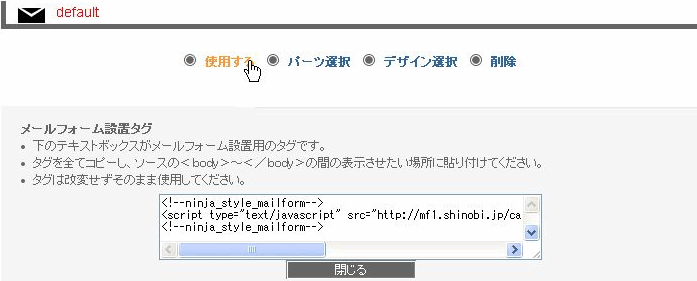
メールフォームの管理画面に戻ります。
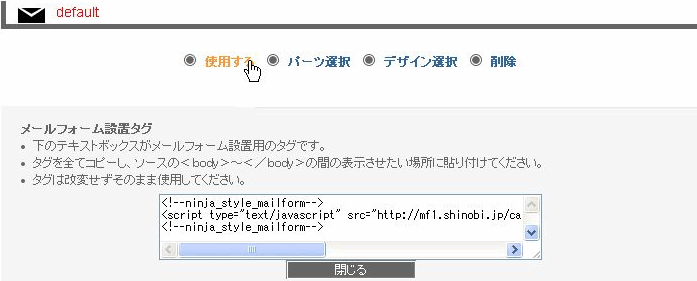
使用するをクリックすると、メールフォームの設置タグが出ます。
テキストボックス内をクリックすると自動的に全選択になるので、右クリックでコピーします。

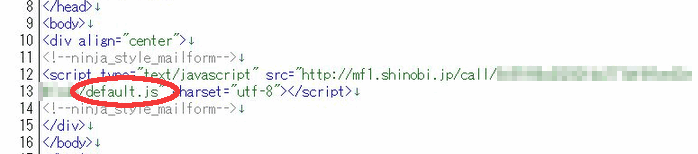
コピーした設置タグをhtmlファイルに貼り付けて上書き保存します。htmlファイルの変更は完了です。
メールフォームのIDと合っているか、一応チェックしてください。

メールフォームの管理画面に戻ります。
使用するをクリックすると、メールフォームの設置タグが出ます。
テキストボックス内をクリックすると自動的に全選択になるので、右クリックでコピーします。

コピーした設置タグをhtmlファイルに貼り付けて上書き保存します。htmlファイルの変更は完了です。
メールフォームのIDと合っているか、一応チェックしてください。
最後にhtmlファイルとcssファイルをサーバーにアップロードします。
両方同じ階層に上げてください。
例えばhtmlファイルをhttp://○○○.jp/mail.htmlにしたとしたら、cssファイルはhttp://○○○.jp/mail-test.cssになるようにしてください。要は同じフォルダ内に上げれば大丈夫です。
諸事情で同じ階層に上げられない場合は、htmlファイルの<link rel="stylesheet" type="text/css" href="mail-test.css">の「href="mail-test.css"」の部分を「href="http://○○○.jp/css/mail-test.css"」などのように、cssファイルが置いてあるアドレスそのままを書くか、「href="css/mail-test.css"」と、相対パスで書くなどしてください。
両方同じ階層に上げてください。
例えばhtmlファイルをhttp://○○○.jp/mail.htmlにしたとしたら、cssファイルはhttp://○○○.jp/mail-test.cssになるようにしてください。要は同じフォルダ内に上げれば大丈夫です。
諸事情で同じ階層に上げられない場合は、htmlファイルの<link rel="stylesheet" type="text/css" href="mail-test.css">の「href="mail-test.css"」の部分を「href="http://○○○.jp/css/mail-test.css"」などのように、cssファイルが置いてあるアドレスそのままを書くか、「href="css/mail-test.css"」と、相対パスで書くなどしてください。
メールフォームを設置したアドレスにアクセスして、確認してください。
送信テストをしてみると、なお良いと思います。
以上でメールフォームの設置は完了です。
お疲れさまでした。

次はテンプレートでCSSの設定をされていない項目を増やしたい場合 →NEXT
スキンTOP
送信テストをしてみると、なお良いと思います。
以上でメールフォームの設置は完了です。
お疲れさまでした。

追加項目のCSS設定をされる方はもう1ページお付き合いください。
次はテンプレートでCSSの設定をされていない項目を増やしたい場合 →NEXT